
The Text element allows you to add text to your content.
 In the Text box, you can type the text that you want to display on the canvas.
In the Text box, you can type the text that you want to display on the canvas. In the Size&Position menu, you can select the width, the height, and the placement of your element quickly.
In the Size&Position menu, you can select the width, the height, and the placement of your element quickly.
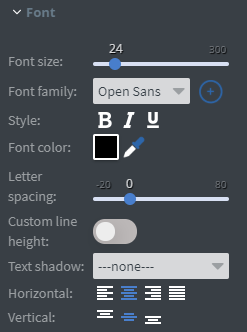
Click here for more information about using size and position. In the Font menu, you can set the size, the family, the style, and the colour of the font.
In the Font menu, you can set the size, the family, the style, and the colour of the font.
You can also set letter spacing and shadow to your element here.
Vertical and Horizontal alignment of the text can be changed in this menu too.
Click here for more information about using fonts. In the Effects menu, you can select a background image or colour to your element.
In the Effects menu, you can select a background image or colour to your element.
Enabling the Click through function allows you to click through the element and interact with other elements behind this one. In the Animation menu, you can choose enter, repeat and exit animations for your element.
In the Animation menu, you can choose enter, repeat and exit animations for your element.
Click here for more information about using animations. You can use the Bind to data tool to select your Datasource.
You can use the Bind to data tool to select your Datasource.
With the Hide based on data binder, you can give data from a datasource to the element.
If the data row of the device and the given data are not the same, the element will not appear on the device.
With the BG colour data binder, you can give a background colour for the element from Datasource.
With the Font colour data binder, you can give a colour for the text in the element from Datasource. In the Interaction menu, you can choose a Click type interaction and Touch sound for your element.
In the Interaction menu, you can choose a Click type interaction and Touch sound for your element.
Click here to read more about interactivity.
