![]()
With the Table element, you can display your datasources in your content in table format.
 You can use the Bind to data tool to select your datasource.
You can use the Bind to data tool to select your datasource. In the Size&Position menu, you can select the width, the height, and the placement of your element quickly.
In the Size&Position menu, you can select the width, the height, and the placement of your element quickly.
Click here for more information about using size and position.
 In the Effects menu, you can select a background image or colour for your element.
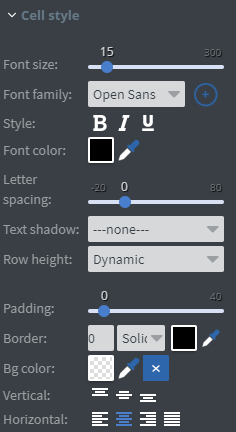
In the Effects menu, you can select a background image or colour for your element. In the Cell style menu, you can set the size, the family, the style, and the colour of the font in the table cells.
In the Cell style menu, you can set the size, the family, the style, and the colour of the font in the table cells.
You can also set letter spacing, text-shadow, and row height for the cells.
You can add padding, border, and background colour.
You can set vertical and horizontal alignment for the cells.
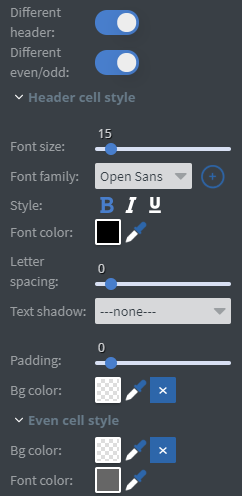
Click here for more information about using fonts. If you select Different header and Different even/odd, two more menus will appear.
If you select Different header and Different even/odd, two more menus will appear.
The Header cell style menu allows you to customize the header of the table. You can set a different font size, font family, styles, font colour, letter spacing, and text-shadow for the texts in the header. You can also set a different padding and background colour from the rest of the table.
The Even cell style menu allows you to give a different background colour and font colour for every second row of the table.
