
The Image element allows you to add your own pictures to your content.
 Under the Image menu, you can set the source picture of your element.
Under the Image menu, you can set the source picture of your element. In the Size&Position menu, you can select the width, the height, and the placement of your element quickly.
In the Size&Position menu, you can select the width, the height, and the placement of your element quickly.
Click here for more information about using size and position. In the Effects menu, you can select a background image or colour to your element.
In the Effects menu, you can select a background image or colour to your element.
You can set a shadow and border here.
Enabling the Click through function allows you to click through the element and interact with other elements behind this one. In the Animation menu, you can choose enter, repeat and exit animations for your element.
In the Animation menu, you can choose enter, repeat and exit animations for your element.
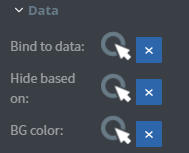
Click here for more information about using animations. You can use the Bind to data tool to select your datasource.
You can use the Bind to data tool to select your datasource.
With the BG colour data binder, you can give a background colour for the element from the datasource.
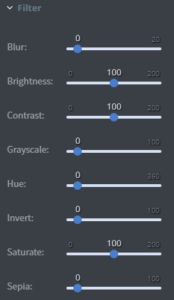
With Hide based on data binder, you can give data from a datasource to the element. If the data row of the device and the given data are not the same, the element will not appear on the device. The Filter menu allows you to modify your image with different types of filters.
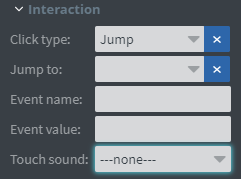
The Filter menu allows you to modify your image with different types of filters. In the Interaction menu, you can choose a Click type interaction and Touch sound for your element.
In the Interaction menu, you can choose a Click type interaction and Touch sound for your element.
Click here for more information about interactivity.
