
With the Cooltext element, you can add animated text to your content.

In the Text menu, you can type the text into the field that you want to display in your element.

In the Size&Position menu, you can select the width, the height, and the placement of your element quickly.
Click here for more information about using size and position.

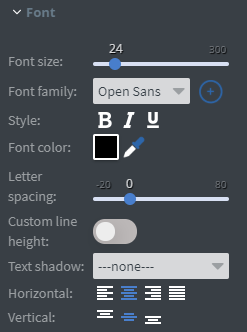
In the Font menu, you can set the size, the family, the style, and the colour of the font.
You can also set letter spacing and shadow to your element here.
Vertical and Horizontal alignment of the text can be changed in this menu too.
Click here for more information about using fonts.

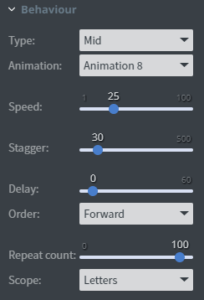
In the Behaviour menu, you can set the animation and the type of it that you want to add to your element.
With the Speed slide, you can set the speed of the animation.
With the Stagger slide, you can set how quickly the letters start after each other.
With the Delay slide, you can set the delay time between the animation waves.
With the Order, you can set the starting position of the animation.
With the Repeat count slide, you can set how many times the animation will be repeated.
With the Scope, you can choose if you want to animate the text by its letters or you can set the animation on every/each word.
In the Effects menu, you can select a background image or colour for your element.
Enabling the Click through function allows you to click through the element and interact with other elements behind this one.
In the Animation menu, you can choose the Enter, Repeat and Exit animations of your element.
Click here for more information about using animations.

You can use the Bind to data tool to select your Datasource.
With the Font colour data binder, you can give a colour to your text in the element from Datasource.
