Content Menus
In the Main Content menu, you can set the master page of your content. See more about: Master page.
You can stretch and synchronize your content here. See more about: Stretch content.
In the Data binding menu, you can connect a datasource to your content.
In the Comment menu, you can leave a comment and you can see who saved the content last time.
You can set sensor and datasource events in the External events menu.
The content will react to event values or send out an event value to a sensor.
See more about: Edit Sensor Events.
You can use your own JavaScript code that runs after a content is loaded if no user is logged in with that screen.
In the Receiver menu, you can set a receiver e-mail to receive the collected data from interactive widgets.
You can turn on Return to default function. The content will return to the default page if nobody interacted with the screen in the delayed time.
You can also turn on Reset user inputs to reset interaction widgets when the content returns to the default page. You can set a Screen saver for the content. If no one has interacted with the screen in the delayed time, the content will switch to the Screen saver page. These functions will only work if you have only one page in the Playlist of the content.
Content Widget
With the Content Widget, you can display another content or loop inside of your content.
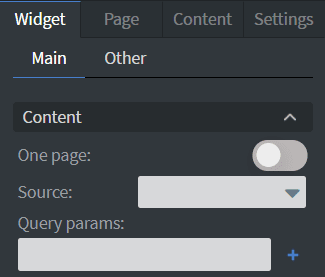
In the Content menu, you can select the content or loop that you want to display in your main content.
‘One page’ function displays only one page of a content. After you select a content as the source you can select which page you want to appear on.
In ‘Query params’ you can set parameters for the widget (like top=0). These parameters are for Softmatrix displaying. Learn more about Softmatrix.
In the Size & Position menu, you can select the width, height, and placement of your widget quickly.
See more specified information about Size & Position.
In the Behavior menu, you can set if the inner content is Interactive or not.
In the Other Effects menu, you can select a background image or colour, shadow, and border for your widget.
In the Animation menu, you can choose the enter and the exit animation of your widget.
See more specified information about: Animation.