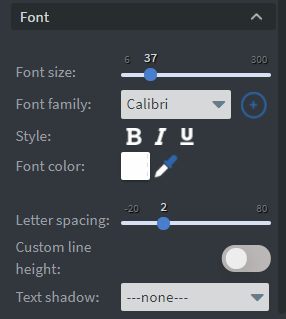
In the font menu, you can adjust text settings.
You can change the font in these widgets:
- Text
- Clock
- Scroll
- Weather
- Image Gallery (Caption)
- Cooltext
- & More
Menu Details
- Font size: You can change the font size of the text from 6 to 300.
- Font Family: You can select from default font families or choose your own custom font.
- Style: You can change the style of the text to bold, italic, or underlined.
- Font Colour: You can change the font colour. With the colour picker, you can select the colour from your Content. See Using colours for additional information.
- Letter spacing: You can change the space between the letters from -20 to 80.
- Custom line height: You can set the height of the text lines from 0 to 300.
- Text Shadow: You can modify the text shadow with a dark and light adjustment.
- Letter case: You can set the letter case for your text. You can choose from uppercase, lowercase or capitalize.
- Scrollable (only available for Text widget): If your text is really long you can set it to be scrollable. This is useful with touch screens.
- Vertical and Horizontal: You can adjust the vertical and horizontal alignment of your text.
How to upload and use your own Custom Font
1. Add a widget down, where you can change the font family. Click on the (+) icon.
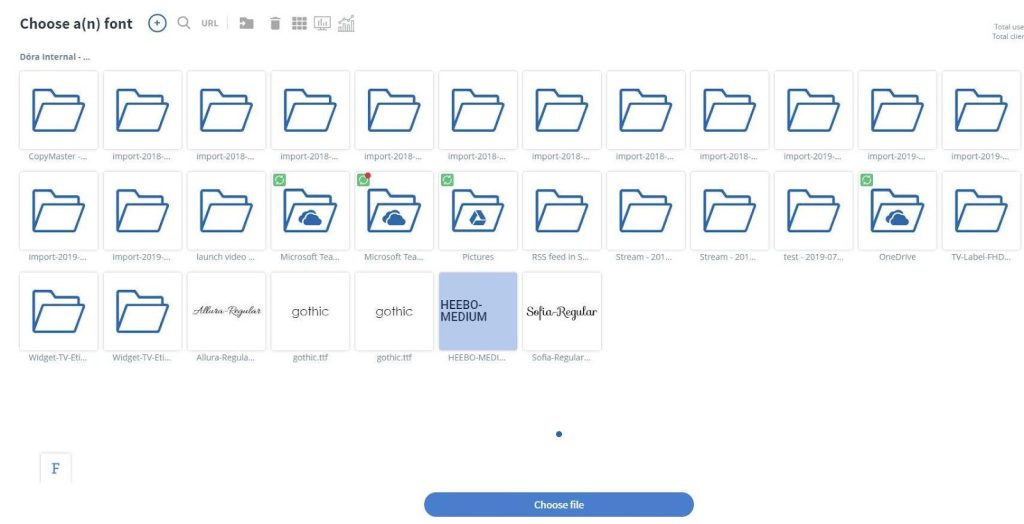
2. The File Manager will pop-up and you can upload your font by:
- Click on the (+) icon and upload all of your fonts
- Or Drag&Drop to the File Manager
3. When your Custom Font is uploaded you can see them in your Folder. You can now select the font to be used.
If you have your own font uploaded
You can select your own fonts in the Font family selector. In the selector, there are separate tabs where you can see all of the fonts.
- Recent: You can see which fonts you’ve used recently in your Contents
- Custom: Your uploaded Custom Fonts
- Normal: The default Fonts that can be displayed on all devices
- Windows Only: Fonts that can be only displayed on Windows devices
- Headline: Fonts that look great as a headline
- Digital: Fonts that look modern
- Fancy: Fonts that look like handwriting
- New Fonts: Fonts that are newly updated to our system
- Not Google fonts: Fonts that are not Google Fonts